LSE Student Hub
- Role
- Lead product designer (UX)
- Launched
- September 2018

What's it all about?
The London School of Economics, in collaboration with CodeUnion, had identified a number of opportunities to improve student life and bring the student community closer together at the London-based university with a cross-platform mobile & web app.
The new app, named Student Hub, was conceived to help solve several key issues faced by students at the London-based institution:
- A central point to access information about timetables & deadlines;
- Address the fragmented/unconnected nature of current systems;
- Reduce the amount of ‘noise’ in day-to-day communications so they can stay focused on their studies;
- A means for students to communicate with the school and engage with the wider student community
How we did it

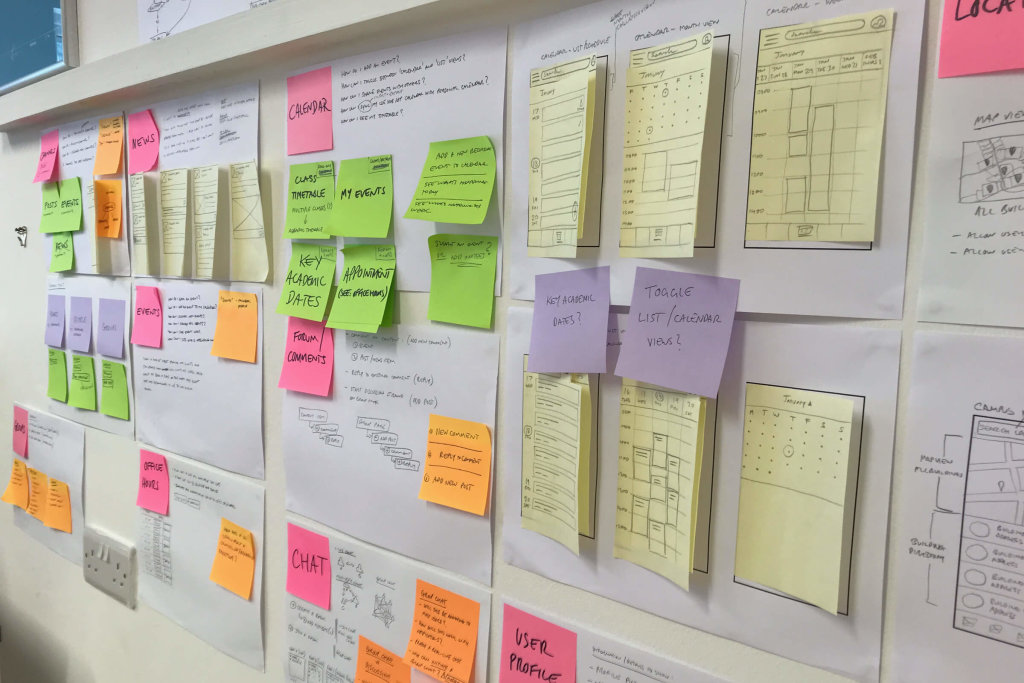
I joined the team to help build on the findings of the user research sessions into tangible UX deliverables, which included user journeys/flows, wireframes, and sitemaps.
It was clear from the start that the scope of the project was vast. But the workshops during the research phase gave us very clear insights into what features were essential in the first version of the product. The most critical being:
- Calendar / Timetable
- Key deadlines
- News feed
- Events
- Forum / Comments
- Campus mapping
- Staff office hours
- Feedback form
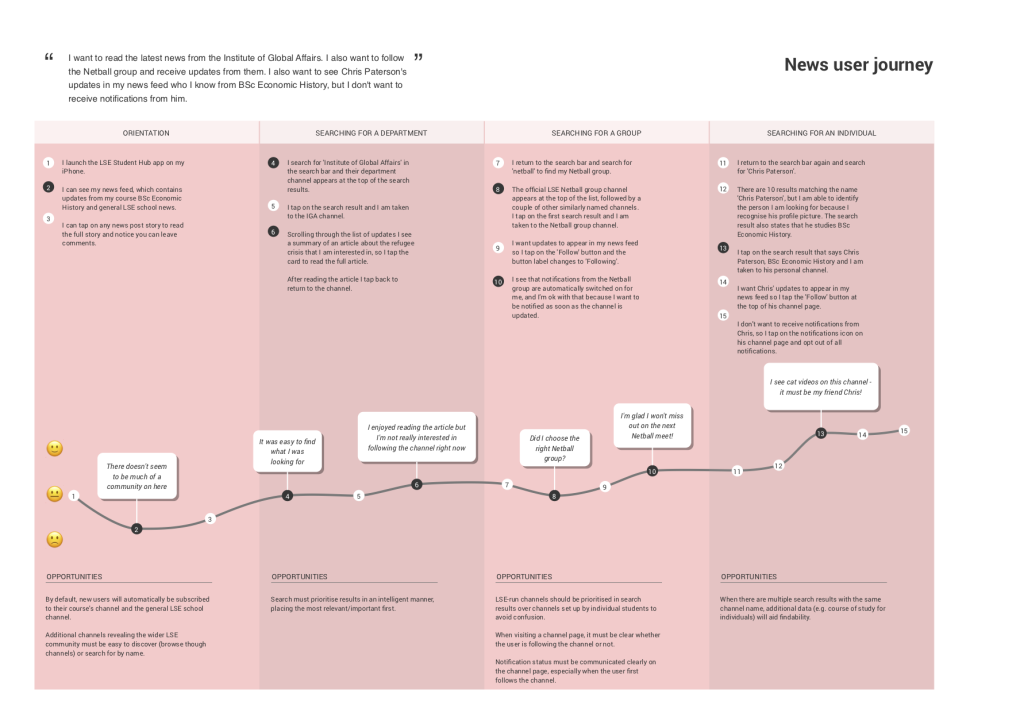
In mapping-out the user journeys for the Onboarding process, Events, and the News feed (shown below), a number of questions – as well as opportunities – were raised. For example, how would users discover groups & pages to add to their news feed, and how should search results be organised to help students find the content they’re looking for?

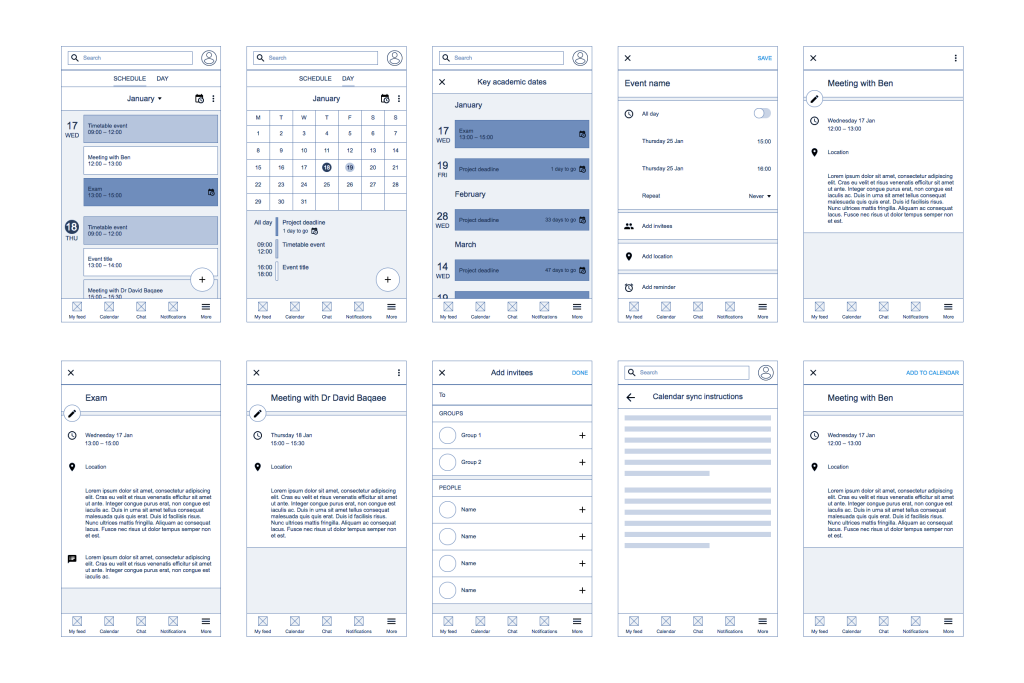
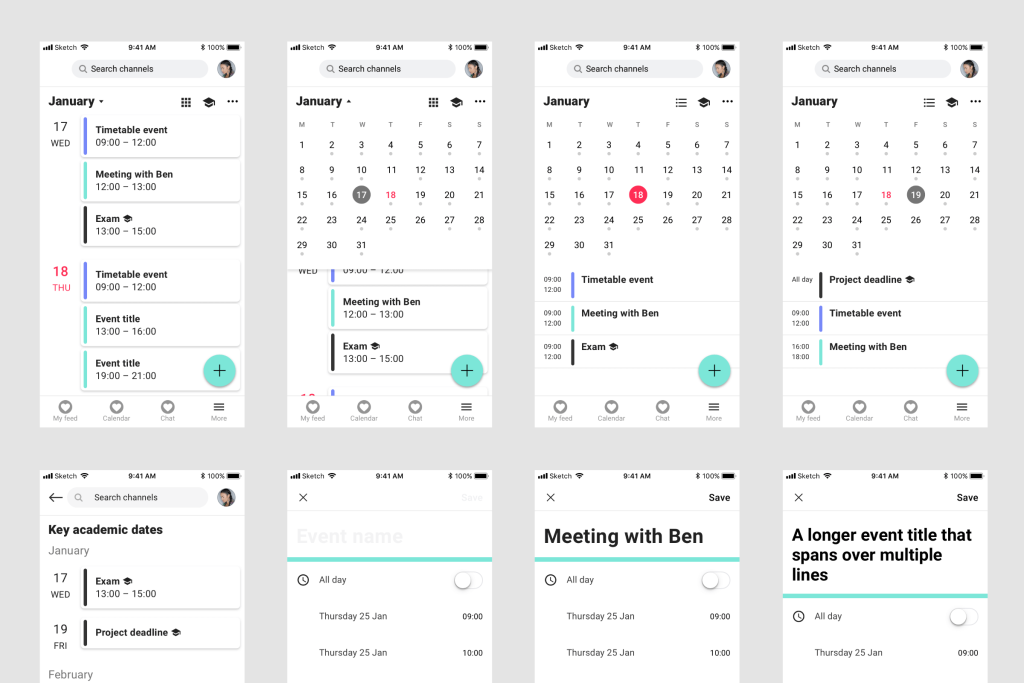
The Calendar feature in particular posed a number of UX challenges.
Firstly, the calendar needed to show several different event types: personal events, events organised by groups and other LSE communities, class timetables, appointments, and deadlines/key academic dates. The student’s calendars tended to be busy with a mix of different event types occurring on each day. So given the potential for confusion, event types needed to be visually distinct from each other so students could easily infer their meaning.
Another challenge we faced was the type of calendar views to include. We looked at several other ‘organiser’ products aimed at students that have a calendar feature, as well as the more ubiquitous calendar apps found on mobile devices. We discovered that there are a lot of different ways to display date-based information… day views, week views, month views, 3-day views, schedule views … but we didn’t find one app that suited the students’ specific requirements. Knowing the primary tasks that students wanted to achieve were to see their class timetables and upcoming deadlines, we decided to develop the schedule and single-day calendar views, plus a separate custom view for key academic dates.

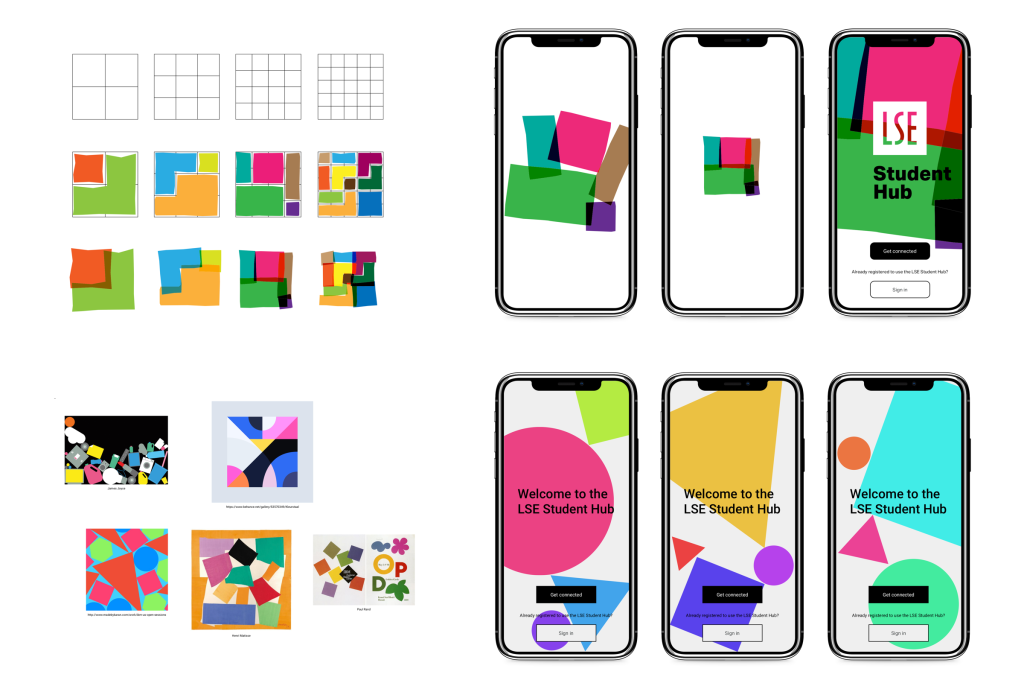
While I was primarily involved with matters relating to UX, I worked closely with the UI designers to help define the overall visual style and establish a workflow that allowed all team members to collaborate with the visual design process.
We developed a component-based approach in Sketch so screens could be mocked-up, tested, and changed quickly using reusable components. This approach has the added benefit of streamlining the handover process to the development team, who were busy building the app in parallel as the designs evolved.
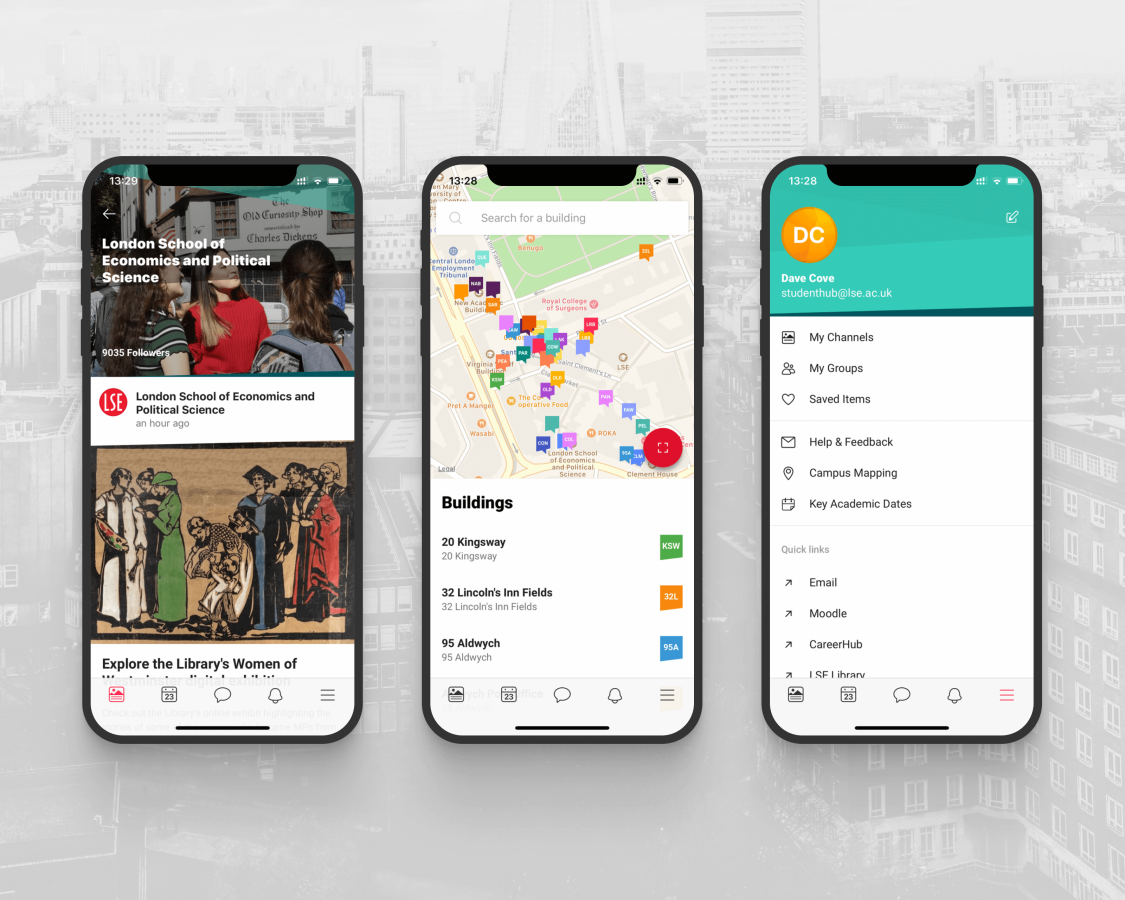
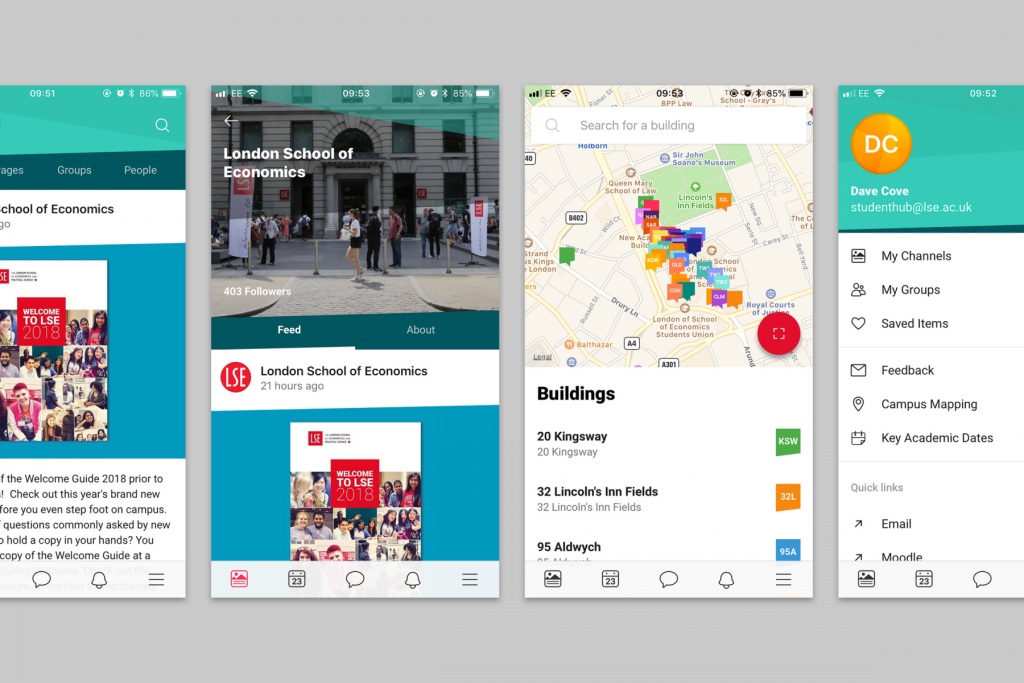
Some of the early concepts and mockups I produced are shown here alongside screenshots of the final product.



An organic product
This brief case study only scratches the surface of the project, which took more than a year to develop from conception to initial release.
The Student Hub app was always meant to grow and change over time, with students’ ideas & feedback being incorporated into the product in future releases. The idea being it should be an ‘organic’ product, effectively designed by the students for the students.
More information about the Student Hub app is available on the LSE website